Wyszukiwarka Google konsekwentnie pracuje nad ulepszaniem swojego algorytmu i odpowiadaniem na aktualne trendy w Internecie. Nowym, oficjalnym czynnikiem rankingowym będą Core Web Vitals, które staną się nim w maju 2021 roku.
Core Web Vitals będą odpowiadać za ocenę strony internetowej pod kątem UX, opierając się na trzech podstawowych parametrach: LCP (Largest Contentful Paint), FID (First Input Delay) i CLS (Cumulative Layout Shift).
W artykule wyjaśnię co to jest właściwie Core Web Vitals, na czym polegają trzy wskaźniki User Experience od Google oraz jak sprawdzić i zoptymalizować witrynę, aby osiągać satysfakcjonujące wyniki w nowej wersji raportu Podstawowe wskaźniki internetowe. Poruszę również kwestie związane z Page Experience.
Zachęcam do przeczytania wpisu i zagłębienia się w niezwykle istotną tematykę UX, który staje się nieodłączną częścią pozycjonowania stron.
Spis treści:
- Czym jest Core Web Vitals?
- Co wchodzi w skład Core Web Vitals?
- LCP (Largest Contentful Paint)
- FID (First Input Delay)
- CLS (Cumulative Layout Shift)
- Jak mierzyć Core Web Vitals?
- Optymalizacja Core Web Vitals w pigułce
- Inne aspekty Page Experience
- Podsumowanie
Czym jest Core Web Vitals?
Core Web Vitals to zbiór wskaźników przygotowanych przez Google, których zadaniem jest ocena doświadczeń użytkownika (UX) na stronie internetowej. Core Web Vitals będą w przyszłym roku (2021) częścią Page Experience, czyli stosunkowo nowej odnogi algorytmu, który kompleksowo bada UX w swoim indeksie.
Sprawdź również: UX vs. UI – jakie są różnice?
Co wchodzi w skład Core Web Vitals?
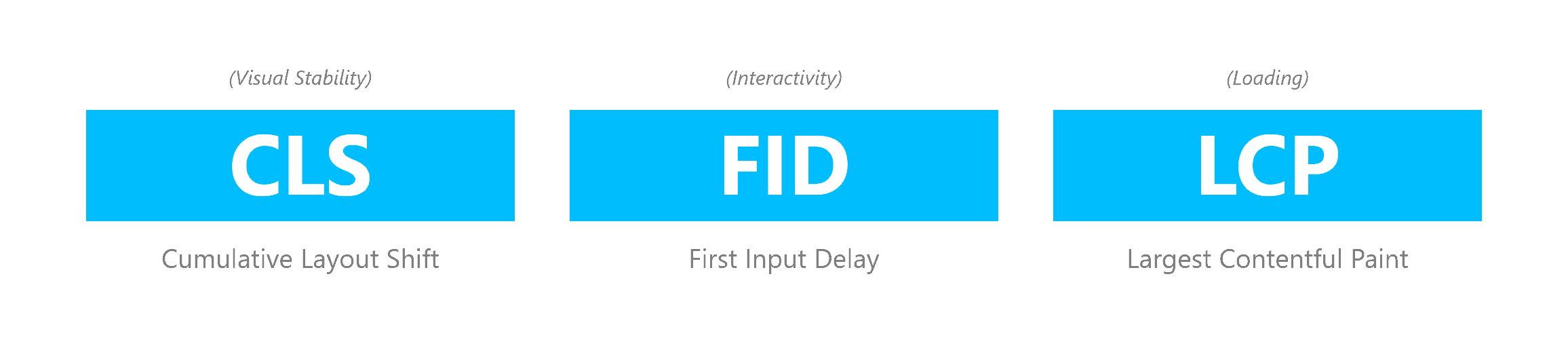
Core Web Vitals składa się z trzech głównych wskaźników:
- LCP (Largest Contentful Paint) – Loading,
- FID (First Input Delay) – Interactivity,
- CLS (Cumulative Layout Shift) – Visual Stability.
Każdy z tych kryteriów User Experience ma swoje indywidualne parametry, o które będzie trzeba zadbać, aby zapewnić sobie wysokie pozycje, konwersje na stronie, ale przede wszystkim pozytywne doświadczenia użytkowników wewnątrz witryny.
Informacje z pierwszej ręki na temat Core Web Vitals przeczytasz tutaj.
LCP (Largest Contentful Paint)
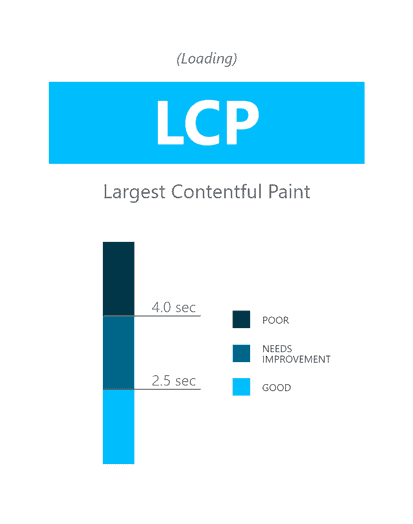
Pierwszym wskaźnikiem optymalnego UX na stronie jest Largest Contentful Paint (LCP), który zlicza czas potrzebny na załadowanie się największego elementu na konkretnej podstronie w tzw. viewport (czyli na ekranie urządzenia, z którego aktualnie użytkownik korzysta). Te elementy to najczęściej:
- obrazek,
- wideo,
- blok tekstu.
LCP oceniany jako dobry według Google, to czas potrzebny na załadowanie się wynoszący poniżej 2.5 sekundy.
FID (First Input Delay)
First Input Delay (FID) to czas, po którym użytkownik jest w stanie rozpocząć interakcję ze stroną internetową, np. kliknąć w przycisk, link. W tym przypadku mierzony jest czas opóźnienia, po którym przeglądarka odpowie na tę akcję. Brany pod uwagę jest pierwszy interaktywny element, w który kliknie użytkownik.
Jeśli FID wyniesie poniżej 100ms, strona jest pod tym kątem dobrze zoptymalizowana.
CLS (Cumulative Layout Shift)
CLS, czyli Cumulative Layout Shift odpowiada za pomiar zmian położenia elementów layoutu podczas ładowania się strony. Skala oceny CLS wynosi od 0 do 1, gdzie 1 oznacza maksymalną ilość zmian w layoucie. Ten aspekt ma na celu poprawę User Experience poprzez zminimalizowanie zaskakujących zmian na stronie, które mogą powodować utrudnienie interakcji, ale też zwiększenie współczynnika odrzuceń.
W przypadku CLS, według wyszukiwarki Google, wynik 0.1 i niższy oznacza prawidłowo zoptymalizowaną stronę pod tym kątem.
Jak mierzyć Core Web Vitals?
Core Web Vitals możemy sprawdzić przede wszystkim za pomocą Google Search Console. Raport znajdziemy w zakładce Ulepszenia – Podstawowe wskaźniki internetowe. Wewnątrz możemy dowiedzieć się, ile adresów URL wymaga poprawy, zdiagnozować podstrony, które należy wziąć na warsztat, a także sprawdzić poprawkę, po wykonanych działaniach wpływających na parametr LCP, FID czy CLS.
Innym miejscem na sprawdzenie Core Web Vitals jest Google Page Speed Insights, GTmetrix lub inne narzędzia do mierzenia prędkości strony. Dzięki nim możemy zweryfikować problemy z nowymi wskaźnikami.
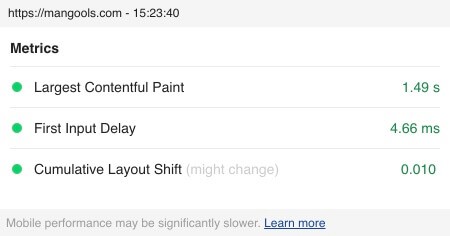
Kolejnym pomysłem jest instalacja wtyczki do Google Chrome, która w czasie rzeczywistym ocenia podstronę, na której aktualnie się znajdujemy.
Link do wtyczki tutaj.
Optymalizacja Core Web Vitals w pigułce
Do maja 2021 roku zostało jeszcze trochę czasu, jednak Google z premedytacją ogłosiło swój nowy czynnik rankingowy, żeby pozwolić właścicielom stron i specjalistom SEO przygotować się do tej UX-owej reformy.
Optymalizacja Core Web Vitals powinna odbyć się za pomocą:
- narzędzi do mierzenia prędkości,
- raportu Podstawowe wskaźniki internetowe w GSC,
- wtyczki do przeglądarki oceniającej metryki UX: LCP, FID, CLS.
Po weryfikacji błędów, kolejnym etapem jest zaplanowanie działań, które mają na celu poprawienie Core Web Vitals. W przypadku wysokiego LCP, konieczne będzie popracowanie m.in. nad:
- czasem odpowiedzi serwera (TTFB – Time to first byte),
- pamięcią podręczną cache,
- minifikacją kodu HTML, CSS i JS,
- kompresja plików graficznych.
Warto rozważyć również lazy-load obrazków czy asynchroniczne ładowanie JS, aby poprawić wskaźnik FID.
Przyczyną błędów przy parametrze CLS są najczęściej obrazy bez wymiarów, działania oczekujące na odpowiedź przed aktualizacją DOM (Document – Object – Model) czy dynamicznie wprowadzany content. W tym aspekcie konieczna będzie współpraca z programistą, który będzie w stanie zoptymalizować technicznie stronę i pozbyć się niepotrzebnych rotacji elementów.
Inne aspekty Page Experience
Wyszukiwarka Google nieustannie ulepsza swój algorytm, czego najlepszym przykładem jest opracowywanie części algorytmu opierającego się na Page Experience. W jego skład wchodzi bohater tego artykułu – Core Web Vitals.
Do Page Experience zaliczamy również:
- Mobile-Friendly, czyli optymalizacja pod urządzenia mobilne,
- protokół HTTPS – czynnik rankingowy, którego wdrożenie jest koniecznie, jeśli zależy nam na wzbudzenia zaufania w oczach wyszukiwarki i potencjalnych klientów,
- bezpieczeństwo wyszukiwania – wyszukiwarka sprawdza czy połączenie jest zabezpieczone,
- brak inwazyjnych elementów – w tym miejscu warto zastanowić się, czy podczas korzystania z naszej strony internetowej, nie narażamy użytkownika na agresywne pop-upy lub inne moduły, które mogą spowodować jego konsternację lub irytację.
Więcej o Chrome User Experience Report: https://developers.google.com/web/tools/chrome-user-experience-report
Podsumowanie
Core Web Vitals mają na celu poprawienie doświadczeń użytkownika (UX) na stronie poprzez ocenę stron internetowych na podstawie trzech parametrów: LCP, FID i CLS. Niezwykle ważne w tej kwestii jest zrozumienie na czym polega każdy z nich. Jakość Core Web Vitals możemy weryfikować za pomocą Google Search Console, w zakładce: Podstawowe wskaźniki internetowe. Dobrym pomysłem jest także skorzystanie z wtyczek do przeglądarki, narzędzi deweloperskich oraz programów badających prędkość strony, np. Google Page Speed Insights, GTmetrix.
Optymalizacja UX wewnątrz witryny będzie coraz istotniejsza z punktu widzenia SEO, więc warto już teraz przygotować swoją stronę pod tym kątem. W maju 2021 roku Core Web Vitals będzie oficjalnie czynnikiem rankingowym, więc zdecydowanie należy jak najszybciej opanować parametry LCP, FID i CLS, a następnie dostosować witrynę do nowych wytycznych Google!
Więcej informacji? Zajrzyjcie tutaj.
Dziękuję za przeczytanie artykułu i zachęcam do dyskusji o Core Web Vitals.