Jeśli w jakimś stopniu jesteś związany ze światem projektowania na potrzeby sieci, istnieje duża szansa, że spotkałeś się z pojęciem design system, które ostatnimi czasy zyskuje na popularności.
Czym zatem jest ten cały „design system”?
Design system to zbiór informacji, gotowych komponentów graficznych, materiałów i ogólnych zasad projektowania, które ułatwiają proces projektowania oraz pozwalają zachować spójny język komunikacji z klientem. Design system sam w sobie jest produktem, który wykorzystywany jest do budowy innych produktów.
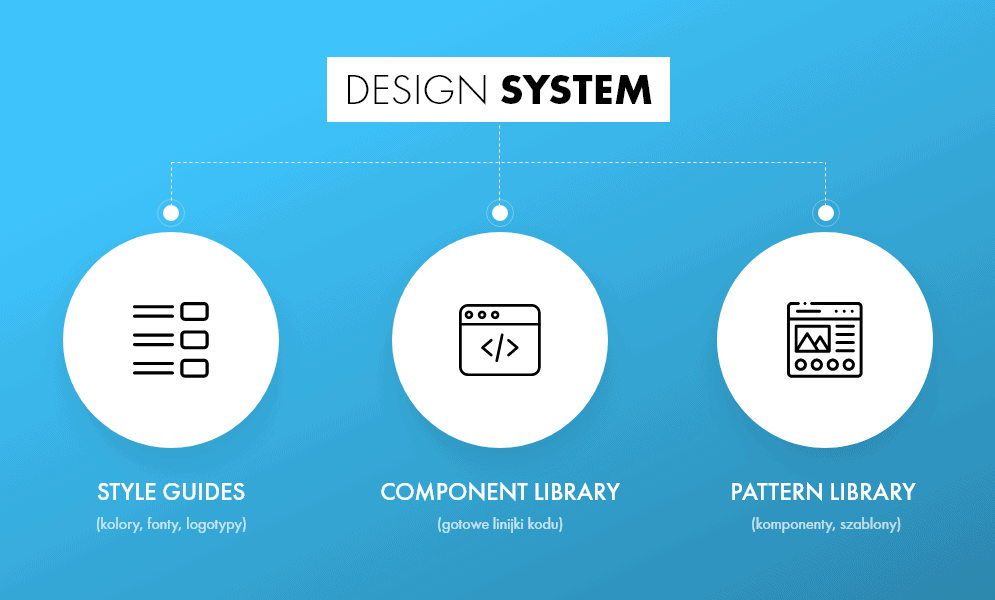
Najprostszy design system składa się z kilku elementów: zdefiniowanych kolorów, fontów (oraz ich wielkości) i komponentów (buttony, inputy, labelki). Im bardziej design system będzie rozbudowany, tym więcej elementów dochodzi. Pojawiają się wytyczne dotyczące marginesów, przykładów użycia. Zaczynamy ze sobą łączyć komponenty, tworząc wzorce (patterny), które potem możemy powielać.
Czemu warto stworzyć design system?
Wyobraźmy sobie sytuację, w której tworzymy rozbudowany projekt serwisu internetowego dla firmy X. Firma X po dobrym starcie w Internecie postanawia rozszerzyć swoje usługi o kolejne serwisy oraz aplikację mobilną – niestety w międzyczasie pracownik, który stał za aktualnym projektem, przeszedł do konkurencji, a pałeczkę po nim przejmuje świeżo zatrudniony grafik.
Samo wdrożenie w projekt swojego poprzednika i próby zrozumienia czemu „coś jest tak, a nie inaczej” będą wymagały od nowego pracownika poświęcenia mnóstwa czasu i energii.
I tutaj właśnie z pomocą przychodzi design system, który na start daje praktycznie gotowe narzędzia do kontynuowania pracy dla firmy X, bez utraty spójności komunikacji z klientem.
Design systemy powstały, aby obniżyć koszty, poprzez zmniejszenie czasu koniecznego na tworzenie kolejnych projektów. Oprócz tego mają także pełnić rolę estetyzującą – łącząc wygląd wszystkich projektów tworzonych w ramach jednej firmy.
Poznaj różnice między UX a UI designem!
Z czego składa się design system
- Style guide – inaczej księga stylu. Jest to zbiór informacji o zasadach, jakie będą obowiązywać podczas projektowania dla firmy X. Zawiera m.in. informacje o kolorach, logotypach czy fontach.
- Code snippets (component library) – czyli biblioteka gotowego kodu, którego programiści mogą użyć do wdrożenia nowych elementów na stronę lub do innych produktów danej firmy. Znacząco przyspiesza wdrażanie kolejnych produktów.
- Pattern library – biblioteka szablonów. Zawiera gotowe komponenty graficzne interfejsu wraz z poradami, jak bezpiecznie używać ich w projekcie.
Przykładowe systemy
W sieci znajdziemy naprawdę sporo gotowych systemów, a ich liczba ciągle rośnie. Na potrzeby tego artykułu omówimy kilka najbardziej popularnych rozwiązań. W celu zapoznania się z większą ilością systemów odsyłamy pod adres: designsystemsrepo.com/design-systems.
Material Design
Jeden z najczęściej używanych systemów, stworzony przez Google. Jego popularność w ostatnich latach sięgnęła szczytu i zdaję się być dosłownie wszędzie! Miliony aplikacji, stron i serwisów internetowych stoi na bazie właśnie tego systemu i nic nie wskazuje na to, żeby miało się to zmienić w najbliższej przyszłości.
Material oferuje potężną bazę zasad, które Google uznało za wyznacznik „dobrego designu”. Są to głównie bardzo szczegółowo opisane wytyczne, niekoniecznie gotowe komponenty. To zbiór zasad, stylów i gotowych elementów, które można wykorzystać w tworzeniu własnych projektów. Można tam za to znaleźć informacje na temat możliwych do użycia kolorów, sposobu padania cieni spod różnych elementów, czy chociażby budowy ikon. Wszystko jest jednak przedstawione koncepcyjnie i za pośrednictwem strony nie pobierzemy gotowych plików PSD, czy nawet skrawków kodu.
Link: material.io
Bootstrap
Kolejnym popularnym systemem jest Bootstrap, który proponuje nieco inne podejście od wyżej wymienionego Material. Oferuję masę komponentów z gotowym do wklejenia kodem, które znacznie usprawniają pracę programistów. Bootstrap używany jest głównie do budowania stron internetowych, a gotowe do użycia szablony z pewnością znacznie tu pomagają.
Link: getbootstrap.com
Fluent UI
Design system od Microsoftu. Firma, którą charakteryzuje częsta zmiana wyglądu, opiera swoje produkty na bazie właśnie tego systemu. Sprawdza się on świetnie na wszelkiego rodzaju platformach. Fluent UI oferuje coś więcej, niż kolekcję frameworków UX do tworzenia aplikacji webowych i mobilnych. To zupełnie nowe podejście do pracy w wielu różnych dziedzinach i zespołach produktów. Microsoft upraszcza ekosystem dewelopera, dzięki czemu inny mogą czerpać korzyści i samemu dokładać się do tych frameworków, budując własne rozwiązania.
Link: microsoft.com/design/fluent
Atlassian
Kolejnym ciekawym systemem projektowym jest, zyskujący na popularności, Atlassian. Oferuje niezwykłą przejrzystość oraz ogromną bazę gotowych linijek kodu, która z pewnością przyspieszy i ułatwi pracę programistom, wprowadzającym nowy produkt.
Link: atlassian.design
Tworzenie design systemu
Stworzenie design systemu wiąże się z dość mozolną i wyczerpującą pracą. Na pierwszym etapie należy sporządzić listę wszystkich podstawowych komponentów, które z pewnością będą powtarzać się w projektach. Zdefiniowanie kolorów, fontów, logotypów… to tylko początek. Musimy być otwarci na ciągłe aktualizacje systemu.
Niezwykle ważne jest także odpowiednie kategoryzowanie komponentów oraz ich odpowiedniego, niebudzącego wątpliwości nazewnictwa. Nie ma chyba nic gorszego, niż piękny system, którego nie umiemy wykorzystać.
Czy w takim razie design system jest dla każdego?
Myślę, że nie ma tutaj jednoznacznej odpowiedzi. Mali klienci, których wizerunek zamyka się w jednej, prostej stronie www oraz kilku wizytówkach, raczej takiego systemu nie będą potrzebować. Sam proces tworzenia takiego systemu mógłbym znacząco i niepotrzebnie wydłużyć pracę oraz podnieść koszty.
Dla większych projektów design system może okazać się zbawienny. Jeśli projekt jest rozwojowy i będziemy mieli do czynienia z wieloma produktami na wielu platformach, takie rozwiązanie wydaje się być idealne. Nie tylko ze względu na zwiększoną efektywność projektowania, ale również zachowania tego samego języka komunikacji, który tak łatwo zatracić bez odpowiednich zasad i reguł.
Podsumowanie
Jest także trzecia strona medalu. Czy projektując strony internetowe lub aplikacje, nie zdarzyło Ci się przygotowywać tego samego przycisku setki razy? Czy kojarzysz moment, w którym kolejny raz czeka Cię przygotowywanie w zasadzie takiego samego formularza, czy innych elementów graficznych?
Wiem, że tak, ponieważ spotykałem się z tym na co dzień. Słyszałem także wiele razy argument, jakoby design system ograniczał kreatywność. No bo przecież należy przestrzegać zasad i gotowych wzorców. Nie do końca tak jest, a żeby zobrazować moją myśl, posłużę się przykładem klocków lego. Czy wiesz, na ile sposobów można ze sobą połączyć 6 klocków (2 × 4) lego?
915,104,765
Wszystko zależy tak naprawdę od tego, jak często będziesz wykorzystywał jeden i ten sam gotowy design system. Wtedy, faktycznie kilkadziesiąt stron będzie wyglądało podobnie. Jeżeli jednak będziesz umiejętnie łączył ze sobą gotowe wzorce, możesz stworzyć naprawdę kreatywne rozwiązania, które będą się od siebie zupełnie różnić – jednocześnie usprawniając Twoją pracę.
Może warto rozważyć stworzenie swojego osobistego systemu, który w przyszłości będzie znacznie ułatwiać pracę. Wesprzesz łatwiejszą implementację, a za pomocą niewielkich zmian możesz uzyskać takie same efekty, przy mniejszym nakładzie pracy. Zachęcam zatem do otworzenia się na design system, a jeżeli sam nie jesteś w stanie się za to zabrać – napisz do nas!
A jakie Ty masz zdanie na temat design systemów? Korzystasz z nich w codziennej pracy przy projektach dla klientów? A może wdrażasz te, które nadesłali Ci zleceniodawcy lub przekazali pracodawcy? Daj znać w komentarzu! Chętnie poznam Twoją opinię.