Strony internetowe stają się coraz bardziej rozbudowane i pełne dynamicznych elementów tworzonych w oparciu o technologię JavaScript (JS). Chociaż może wydawać się, że JS na stronach internetowych nie powinno sprawiać żadnych problemów (przede wszystkim przez swoją popularność), tak w rzeczywistości niekiedy przeglądarka ma wyłączoną obsługę skryptów. W takiej sytuacji pomocny jest element noscript. Czym jest noscript i jak go wykorzystać w SEO?
Noscript – co to jest?
Noscript jest elementem w kodzie HTML, który wywoła się wtedy, gdy element <script> nie może zostać wywołany z powodu wyłączonej obsługi JavaScript w przeglądarce.
W sytuacji, gdy z jakiegoś powodu użytkownik wyłączył obsługę JavaScript w przeglądarce internetowej, element noscript pozwoli na wyświetlenie alternatywnej zawartości (informacji) użytkownikowi.
Aby zobaczyć, jak wygląda strona z wyłączoną obsługą Java Script, można to zrobić w ustawieniach przeglądarki. W Chrome JavaScript można wyłączyć wchodząc do Ustawień Prywatność i Bezpieczeństwo:
Następnie w opcji Ustawienia Witryn, w zakładce JavaScript wybrać opcję Nie zezwalaj witrynom na używanie JavaScriptu:
Natomiast w przeglądarce Firefox trzeba przejść na stronę about:config.
W polu Wyszukaj preferencję wpisać: javascript.enabled i zmienić jej wartość z true na false.
Jednak znacznie szybciej będzie skorzystać z dedykowanej do tego wtyczki, np. JavaScript Toggle On and Off dla przeglądarki Chrome.
Jak korzystać z elementu noscript?
Element noscript obsługuje, poza wyświetlaniem samego tekstu, atrybuty oraz zdarzenia. Samą zawartość trzeba umieścić między znacznikami <noscript></noscript> w dokumencie HTML. Element noscript jest atrybutem globalnym, co oznacza, że możemy go umieścić w każdym elemencie HTML, zarówno <HEAD> jak i <BODY>.
W elemencie noscript można zadeklarować wyświetlenie odpowiedniej treści, np.
<noscript>
<p>
<b>Obsługa skryptów języka programowania JavaScript nie jest obsługiwana w Twojej przeglądarce internetowej lub została wyłączona.</b>
</p>
</noscript>
A nawet korzystać ze styli:
<noscript>
<style>body { background-color:blue; }</style>
</noscript>
Sam element noscript może być zagnieżdżony w tym samym DIV, wyświetlając różną treść w tym samym elemencie, np.
<div class=”article”>
<script type=”text/javascript”>
document.write('<div class=”enabled”>Możesz przeczytać tekst. Miłej lektury:</div>’);
</script>
<noscript>
<div class=”disabled”>
Twoja przeglądarka nie obsługuje JavaScript. Jeżeli chcesz przeczytać artykuł, włącz JS!
</div>
</noscript>
</div>
Noscript a SEO
Zawartość noscript Google potrafi swobodnie odczytać. Skoro więc jego zawartość jest widoczna dla robotów indeksujących (a z drugiej strony jest niewidoczna dla użytkowników z poprawnie obsługującą skrypty przeglądarką), to czy nie można umieścić w niej dodatkowej treści? Jej jedynym zadaniem byłoby nasycenie strony frazami kluczowymi, a jednocześnie niezaburzenie UX oraz sensu widocznej treści.
Google w tej sytuacji ma jednomyślne zdanie: w elemencie noscript powinna być widoczna dla użytkownika ta sama treść, co w skrypcie JavaScript. Co to oznacza? Na przykład to, że jeżeli treść na stronie osadzona jest w JS, ta sama treść powinna być umieszczona w noscript.
Umieszczenie innej treści, widocznej wyłącznie dla robotów indeksujących, jest działaniem szkodliwym dla witryny. Stosowanie Black Hat SEO może negatywnie odbić się na pozycji poprzez ukaranie filtrem ręcznym.
Noscript i Google Tag Manager
Element noscript wykorzystuje również Google Tag Manager.
Instalując na stronie GTM, konieczne jest umieszczenie dwóch kodów: jeden w sekcji <head>, drugi w sekcji <body>. Właśnie ten drugi z kodów jest oparty na elemencie noscript, podczas gdy kod umieszczony w sekcji <head> strony jest ujęty znacznikami <script>.
Wbrew pozorom umieszczanie drugiego kodu w GTM nie jest niezbędne do poprawnego działania kodu, mimo to warto go zainstalować właśnie z tego powodu, że gdy przeglądarka nie obsłuży JS, to po odpowiedniej konfiguracji informacja może zostać przesłana dalej do Google Analytics.
Aby tak się jednak stało, trzeba utworzyć dodatkowy tag w GTM w kilku prostych krokach.
Śledzenie użytkowników blokujących JS na stronie
Użytkownicy nie są śledzeni, gdy JS jest wyłączone. Można jednak wykorzystać kod GTM znajdujący się w sekcji <body>, aby doliczyć ich do statystyk Google Analytics.
Pierwszym krokiem będzie edycja kodu GTM bezpośrednio w kodzie strony. Chodzi o drugi człon kodu, który ma postać:
<!– Google Tag Manager (noscript) –>
<noscript><iframe src=”https://www.googletagmanager.com/ns.html?id=GTM-XXXXXXX”
height=”0″ width=”0″ style=”display:none;visibility:hidden”></iframe></noscript>
<!– End Google Tag Manager (noscript) –>
Zaraz po kodzie GTM trzeba dopisać ciąg znaków &nojscript=true
<!– Google Tag Manager (noscript) –>
<noscript><iframe src=”https://www.googletagmanager.com/ns.html?id=GTM-XXXXXXX&nojscript=true”
height=”0″ width=”0″ style=”display:none;visibility:hidden”></iframe></noscript>
<!– End Google Tag Manager (noscript) –>
Mając już zedytowany kod, trzeba będzie utworzyć odpowiedni tag w GTM.
Pierwszym krokiem będzie utworzenie reguły zdarzenia niestandardowego, który wychwyci dopisany przez nas nojscript w kodzie.
Po kolei:
Utwórz zmienną DLV – Nojscript, jako nazwę zmiennej wpisz nojscript
Utwórz regułę Zdarzenie niestandardowe o nazwie Event – gtm.js and nojscript is true, jako nazwę zdarzenia wpisz js. Ustaw uruchamianie tej reguły jako DLV – Nojscript | równa się | true
Ostatnim krokiem jest utworzenie tagu. W tym przypadku trzeba będzie skorzystać z niestandardowego obrazu. Jako URL obrazu wpisz odpowiednio zmodyfikowany adres:
https://www.google-analytics.com/collect?v=1&t=pageview&dl={{PageURL}}&dt=No%20JavaScript&cid={{RandomNumber}}&tid=UA-12345678-1>m=GTM-XXXXXXX
Włącz wymuszone pomijanie pamięci podręcznej, a jako parametr dopisz gtmcb.
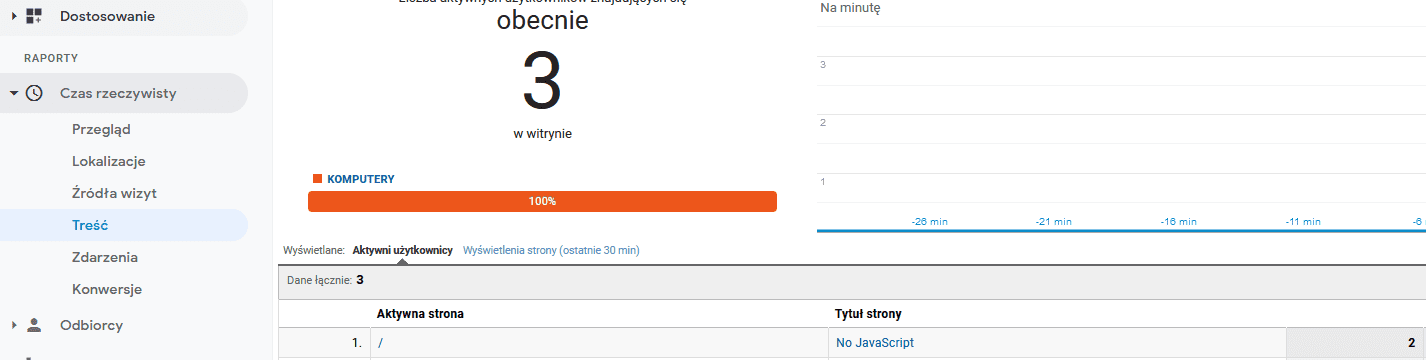
Zmiany możesz opublikować. Widoczność użytkowników niekorzystających z Java Script będzie możliwa do podejrzenia w Czas Rzeczywisty -> Treści oraz będzie uwzględniana w sesji.
Wadą tego rozwiązania jest niestety to, że dane będą przekazywane zawsze jak dla strony głównej, bez znaczenia, na której podstronie znajduje się użytkownik, dlatego trzeba utworzyć odpowiednie filtry na widokach.
Konfiguracja filtrów w Google Analytics dla noscript
Ostatnim krokiem jest odpowiednia konfiguracja widoków w Google Analytics. W przedstawionym sposobie każde wejście jest interpretowane jako wejście na stronę główną, więc aby nie „fałszować” danych, trzeba ten ruch rozbić na dwa widoki:
- ruch z odfiltrowanych ruchem użytkowników z wyłączonym JS,
- ruch zliczający wyłącznie użytkowników z wyłączonym JS.
Warto też posiadać trzeci widok, który zaagreguje wszystkie dane.
Pierwszym krokiem jest stworzenie widoku (lub modyfikacja aktualnie używanego), który odfiltruje użytkownika.
W administracji konta, w kolumnie Widok danych wybierz Filtry. Utwórz nowy filtr, jako warunek ustaw Typ filtra: Niestandardowy i wyklucz: Tytuł strony. Jako wzorzec wpisz No JavaScript i zaznacz Z uwzględnieniem wielkości liter.
Podobnie zrób z drugim widokiem, ale zamiast Wyklucz ustaw Uwzględnij.
Najpopularniejsze błędy przy użyciu tagu javascript noscript
Bardzo często stosowane jest to samo wyrażenie w noscript na każdej podstronie, najczęściej informacja, że przeglądarka nie obsługuje JavaScript.
<noscript>
<p>Twoja przeglądarka nie obsługuje JavaScript. Włącz obsługę JS, aby wyświetlić zawartość<p>
</noscript>.
Tego rodzaju informacje powielane są na każdej stronie i chociaż trudno w tym przypadku mówić o szkodliwej duplikacji treści, tak w niektórych okolicznościach Google może tematycznie powiązać serwis z tematyką o JavaScript, chociaż w rzeczywistości nie ma z nią nic wspólnego.
Dlatego należy unikać powielania tej samej wiadomości na każdej stronie. Jeżeli jest to możliwe, umieszczaj na każdej stronie inną treść. Nie zawsze jest to realne, dlatego alternatywnym rozwiązaniem jest umieszczenie takiej informacji w pliku graficznym.
<noscript>
<div id=”noscript-warning”><img src=”ADRES GRAFIKI” alt=”” class=”noJS”></div>
</noscript>
Mamy nadzieję, że lektura tego wpisu zwiększyła Twoją wiedzę na temat elementu noscript. Skorzystaj z naszych wskazówek i w praktyce zweryfikuj jaki jest jego wpływ na pozycjonowanie.