Definicja meta tagów znana jest wszystkim specjalistom od pozycjonowania stron internetowych. Jednak zdecydowanej większości użytkowników Internetu pojęcie meta tagów jest zasadniczo nieznane. W niniejszym artykule zdefiniujemy pojęcie meta tagów, a także szczegółowo omówimy najważniejsze z nich.
Spis treści:
- Meta tagi – co to jest?
- Dlaczego warto korzystać z meta tagów?
- Meta tagi – przykłady
- Tytuł strony – title
- Meta description
- Meta robots
- Meta Keywords
- Tag weryfikacyjny – Google Search Console
- Unvailable_after
- Meta refresh / redirect
- Syndication-source & Original-source
- Open Graph
- Meta Charset
- HTML Viewport
- Theme Color
Meta tagi – co to jest?
Znaczniki meta tagów umieszczamy w sekcji <head> witryny internetowej. Głównym zadaniem meta tagów jest określenie robotom wyszukiwarek internetowych (crawlującym) najważniejszych informacji na temat danej podstrony, na której są zaimplementowane. Meta tagi używane są także przez media społecznościowe oraz przeglądarki internetowe. Większość meta tagów nie jest widoczna gołym okiem dla zwykłego użytkownika.
Niektóre znaczniki meta mają znaczący wpływ na SEO, co przekłada się bezpośrednio na widoczność danej podstrony w SERP’ach (bezpłatnych wynikach wyszukiwania), a także jej wyższą pozycję. Z niniejszego artykułu dowiesz się, których meta znaczników użyć i w jaki sposób.
Dlaczego warto korzystać z meta tagów?
Meta znaczniki zawierają przydatne informacje na temat zawartości danej podstrony. Część meta tagów ma bezpośrednio wpływ na to, jak prezentuje się dany rezultat wyszukiwania w wynikach organicznych, dodatkowo wspomagając działania marketingowe.
Meta tagi pomagają także określić, które podstrony z danej domeny mają zostać zaindeksowane, a które nie. Dzięki temu posiadamy większą kontrolę nad tym, co roboty wyszukiwarek umieszczają w indeksie i co ostatecznie zostanie zaprezentowane użytkownikom.
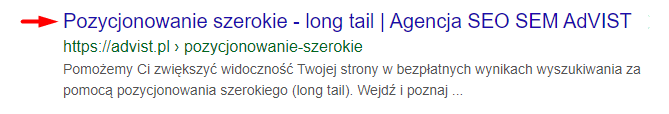
Spójrzmy na przykład poniższych wyników wyszukiwania:
Na podstronie po lewej stronie wdrożono meta opis, za pomocą meta tagu description. Po prawej stronie zapomniano go wdrożyć. Google bazując na treści danej podstrony (w powyższym przykładzie na atrybutach ALT) wyświetlił mało atrakcyjny, wręcz odstraszający opis podstrony w SERP’ach. Nie wygląda to najlepiej, prawda?
Meta tagi – przykłady
Wiemy już czym są meta znaczniki oraz poznaliśmy zalety ich wykorzystywania. Przejdziemy teraz do szczegółów i omówimy najważniejsze z nich.
Tytuł strony – title
Tag tytułowy ma kluczowy wpływ na pozycję witryny w wynikach organicznych. W kodzie źródłowym umieszcza się go pomiędzy znacznikami <title></title>. Prawidłowo skonstruowany bardzo często wystarcza do osiągnięcia wysokich pozycji, dla mało konkurencyjnych słów kluczowych. Znacznik title jest także pierwszym elementem, na który zwracamy uwagę podczas przeglądania wyników wyszukiwania.
Przykład meta tytułu obrazuje poniższy screen:
Jak łatwo zauważyć, tytuł danej podstrony zawiera informacje o danej stronie, a także nazwę firmy/brand. Poniżej przedstawiamy kilka cennych rad, jak prawidłowo tworzyć wzorowe meta tytuły:
- Bądź pewny, że każda podstrona w Twoim serwisie, bądź sklepie internetowym posiada unikalny tag tytułowy;
- Na początku tagów tytułowych umieść słowa kluczowe, dedykowane dla strony docelowej (np. Hotel w Zakopanem | Wolne terminy | ZakoHotel.pl);
- Unikaj nadmiaru słów kluczowych w tytułach stron (np. Buty, Obuwie, buty damskie, buty męskie, obuwie damskie, obuwie męskie – Sklep Obuwniczy);
- Na końcu tytułu umieść pełną, bądź skróconą nazwę firmy;
- Warto dodać element CTA, który zachęci użytkownika do kliknięcia właśnie w Twój link (np. Zegarki męskie | Sprawdź nową kolekcję | zegarki.pl);
- Staraj się nie tworzyć tytułów dłuższych, niż 60-70 znaków, w innym przypadku tytuł strony w SERP’ach będzie obcięty i nie będzie prezentował się najlepiej.
Meta description
Znacznik meta description to krótki opis podstrony, który Google wyświetla pod tytułem oraz adresem strony.
Przykład meta description obrazuje poniższy screen:
Meta description nie jest czynnikiem rankingowym, branym pod uwagę podczas ustalania kolejności podstron w wynikach organicznych, ale… dobrze napisany (o charakterze marketingowym/zachęcający do kliknięcia) zwiększa współczynnik CTR, a to z kolei przekłada się na wyższą pozycję w wynikach wyszukiwania. Meta opis powinniśmy traktować jako dodatkową powierzchnię reklamową, którą należy w pełni wykorzystać.
Tworząc skuteczny meta opis pamiętaj o naszych cennych wskazówkach:
- Dopilnuj, by każda podstrona w serwisie posiadała unikalny opis;
- Zwięźle opisz zawartość danej podstrony – nie zapomnij o jego marketingowym charakterze;
- Umieść słowa kluczowe – odmienione naturalnie przez przypadki (jeśli wyszukiwane słowo kluczowe przez użytkownika znajdzie się w Twoim meta opisie – zostanie pogrubione i przyciągnie uwagę użytkownika, co z kolei zwiększa szansę na pozyskanie nowego klienta);
- Nie przesadź z upychaniem słów kluczowych;
- Umieść element CTA – zachęcający użytkownika do kliknięcia właśnie w Twój link;
- Pamiętaj, aby meta opis mieścił się w przedziale 150-155 znaków.
Meta robots
Kolejnym, bardzo ważnym z punktu widzenia SEO oraz pozycjonowania stron internetowych znacznikiem, jest znacznik meta robots. Dzięki jego wdrożeniu możemy w pełni kontrolować, które podstrony zostaną zaindeksowane przez roboty wyszukiwarek, a które nie. Pamiętaj jednak, że jeśli ich nie wdrożysz – nic się nie stanie. Wyszukiwarki będą starać się zaindeksować wszystkie podstrony w serwisie. Struktura tego znacznika prezentuje się następująco:
<meta name=”robots” content=”wartość”>
Pole „wartość” może z kolei przybrać następujące elementy:
- All – dyrektywa dla robotów wyszukiwarek, która pozwala im na indeksowanie danej podstrony oraz „podążanie” za wszystkimi linkami, które występują na danej podstronie – równoznaczne z wartością „index, follow”;
- Index – dana podstrona może zostać zaindeksowana;
- Follow – roboty wyszukiwarek będą „podążać” za linkami, które znajdują się na danej podstronie;
- Noindex – dana podstrona nie zostanie zaindeksowana;
- Nofollow – roboty wyszukiwarek nie będą „podążać” za linkami, które znajdują się na danej podstronie;
- Index, Nofollow – strona może zostać zaindeksowana, ale roboty wyszukiwarek nie będą „podążać” za linkami;
- Noindex, Follow – strona nie zostanie zaindeksowana, ale roboty wyszukiwarek będą „podążać” za linkami;
- None – strona nie zostanie zaindeksowana, roboty także nie będą „podążać” za linkami – równoznaczne z noindex, nofollow.
- Noodp – Wdrożenie tego tagu powoduje, że Google nie zmieni samodzielnie wyświetlanego tytułu strony – bazując na tytule ustalonym w katalogu DMOZ. Uwaga: ten tag nie jest już brany pod uwagę, ponieważ katalog DMOZ został zamknięty w dniu 17 marca 2017r.
Meta Keywords
Kolejnym meta tagiem z którym warto się zapoznać jest meta keywords. Jakiś czas temu był bardzo ważnym elementem optymalizacji kodu pod względem SEO. Zadaniem tego tagu jest przedstawienie słów kluczowych istotnych dla danej podstrony.
Struktura znacznika meta keywords wygląda następująco:
<meta name=”Keywords” content=”słowo 1, słowo 2, słowo 3, słowo 4,…”>
Ze względu na bardzo częste nadużycia, wynikające z upychania słów kluczowych w meta tagu keywords, przestał być brany jako czynnik rankingowy.
Tag weryfikacyjny – Google Search Console
Tag google-site-verification służy do weryfikacji witryny w narzędziu Google Search Console (dawniej Google Webmaster Tools). Jest to jedna z wielu dostępnych metod weryfikacji witryny. Jego struktura wygląda następująco:
<meta name=”google-site-verification” content=”kod weryfikacyjny” />
Sprawdź jak założyć konto w Google Search Console.
Unvailable_after
Funkcją tagu Unvailable_after jest wykluczenie stron, które są już nieaktualne. Użycie tego meta tagu przyda się przede wszystkim na stronach z czasowymi ofertami, bądź konkursami promocyjnymi.
Struktura meta tagu wygląda następująco:
<meta name="googlebot" content="unavailable_after: data w formacie RFC 850 format.">
Meta refresh
Funkcją tagu meta refresh jest automatyczne odświeżenie strony oraz przekierowanie użytkownika i roboty wyszukiwarek pod inny adres URL.
Struktura tagu meta refresh prezentuje się następująco:
<meta http-equiv="Refresh" content="0"; url=http://www.example.com/" />
- Liczba „0” to czas określony w sekundach, po jakim ma zostać wykonane odświeżenie strony;
- Jest to prosta metoda (lecz nie rekomendowana) ustawienia przekierowania z adresu A do adresu B;
Syndication-source oraz Original-source
Znaczniki te są dedykowane dla platformy Google News i pomagają określić oryginalne źródło pochodzenia treści.
Dotychczas w celu wskazania oficjalnego źródła informacji, z którego korzystano podczas pisania danego artykułu, należało wstawić aktywny link do oryginalnej treści. Od dłuższego czasu można użyć dedykowanych do tego meta tagów.
Tag syndication-source używajmy w sytuacjach:
- Kiedy publikujemy „przedrukowany” artykuł – wstawiamy adres URL podając źródło informacji;
- Kiedy publikujemy „przedrukowany” artykuł, ale nie znamy adresu URL podstrony – możemy wtedy podać wyłącznie domenę;
- Kiedy umożliwiamy innym „przedrukowanie” naszych artykułów – w takim przypadku należy poinformować pozostałe serwisy, aby umieściły ten sam meta tag u siebie na stronie;
Tag original-source używamy w sytuacji:
- Kiedy wskazujemy na źródło, które opublikowało daną informację jako pierwsze;
Tagu original-source można użyć kilkukrotnie – podając kilka źródeł w każdym z nich.
Open Graph
Meta tagi Open Graph oparte są na protokole, dzięki któremu jesteśmy w stanie ingerować w prezentację naszych podstron w serwisach społecznościowych. Dzięki ich wdrożeniu mamy pełną kontrolę nad tym, jak użytkownicy serwisów społecznościowych widzą udostępniane treści z naszej strony.
Najważniejsze tagi OG:
- Og:title – określa tytuł danej podstrony. Jego struktura jest następująca: <meta property=”og:title” content=”Tytuł podstrony” />;
- Og:url – link do serwisu, w którym znajduje się treść odpowiadająca za udostępniony zasób. Struktura tagu: <meta property=”og:url” content=”https://domena.pl/kontakt” />;
- Og:type – określenie rodzaju prezentowanej treści (artykuł/strona internetowa/obrazek, itp.);
- Og:description – funkcjonalnością zbliżony do tradycyjnego tagu meta description. Struktura tagu: <meta property=”og:description” content=”Opis Twojej podstrony” />;
- Og:image – wybieramy zasób graficzny, który zostanie wyświetlony razem z linkiem do Twojej strony.
Zaawansowane tagi OG:
- Og:locale – definiuje język strony;
- Fb:app_id – używany w celu połączenia witryny z aplikacją Facebook;
- Og:video oraz og:audio – używany do dodatkowych zasobów mediowych na stronie.
Meta charset
Meta tag służący do określenia kodowania dokumentu. Innymi słowy, określa sposób zapisywania znaków w formie cyfrowej, na naszej stronie internetowej.
Struktura tagu meta charset:
<meta charset="utf-8" >
HTML Viewport
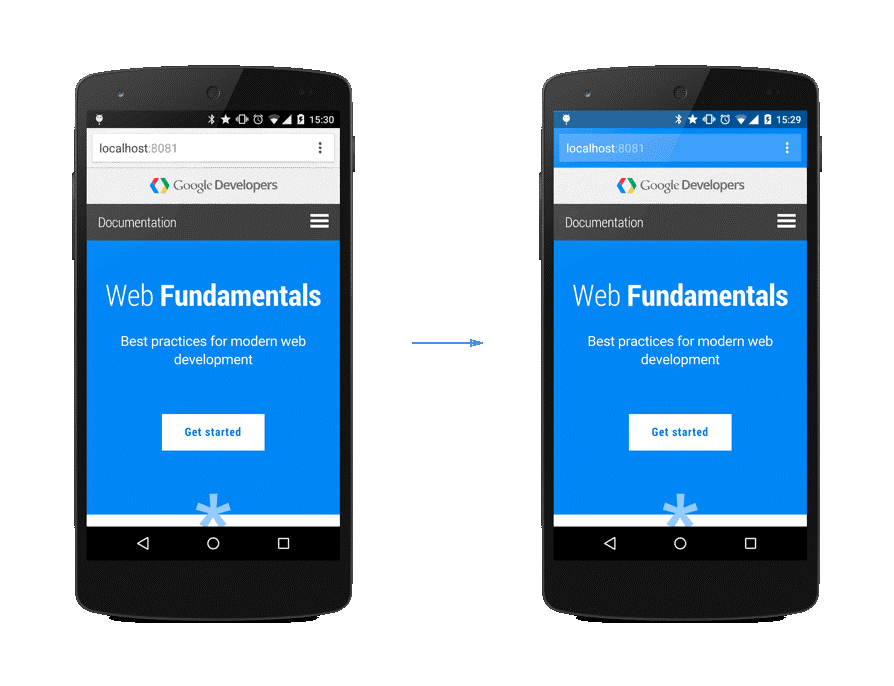
Meta znacznik Viewport określa sposób wyświetlania strony na urządzeniach mobilnych. Pozwala określić opcję skalowania – w tym także domyślne przybliżenie.
Struktura tagu:
<meta name="viewport" content="...">
Dostępne dyrektywy:
- Width, height – określają szerokość oraz wysokość obszaru strony;
- Initial-scale – ustawienie domyślnego przybliżenia (zoomu) dla strony
- Minimum-scale, maximum-scale – dyrektywy określające minimalne oraz maksymalne przybliżenie, jak również oddalenie strony w obszarze przeglądarki.
- User-scalable –dyrektywy pozwalające na włączenie bądź wyłączenie skalowania strony.
Theme color
Funkcją meta tagu theme color jest ustawienie koloru paska adresu oraz belki powiadomień w telefonie użytkownika.
Struktura tagu:
<meta name="theme-color" content="#A4916D">
Podsumowanie
Warto korzystać z meta tagów, ponieważ odgrywają istotną rolę w pozycjonowaniu stron. Ich obsługa nie jest bardzo trudna, nie potrzeba doświadczonego programisty, aby się nimi posługiwać, a dają wiele korzyści. Mamy dzięki nim pełniejszą kontrolę nad tym, jak prezentuje się nasza podstrona w wynikach organicznych, na urządzeniach mobilnych, czy serwisach społecznościowych. Oczywiście są elementy, które działają lepiej i gorzej. Najlepiej zdecydować się w tej kwestii na testowanie. Możliwości jest bardzo dużo, a tylko od Ciebie zależy, jak użytkownicy będą odbierać Twoją stronę.
Niniejszy artykuł jest opisem tylko kilku wybranych meta tagów. Ich lista jest znacznie obszerniejsza. Jeśli chcesz poznać pozostałe znaczniki meta, zapoznaj się ze specyfikacją Google: https://support.google.com/webmasters/answer/79812?hl=pl