Posiadasz już kampanię produktową i wyświetlasz się w Zakupach Google? Teraz możesz także zaistnieć w innych porównywarkach cen. W dzisiejszym wpisie dowiesz się, co tak naprawdę oznacza skrót CSS oraz czym różni się od standardowej usługi Google Shopping. Podpowiemy także, czy warto zmienić swoją dotychczasową metodę wyświetlenia reklam produktowych?
Czym jest porównywarka cen CSS?
Ogólny skrót CSS oznacza Comparison Shopping Services i jest to nic innego jak usługa dostępna dla posiadaczy sklepów internetowych, by mogli wyświetlać reklamy swoich produktów w internecie. Dotyczy to oczywiście kampanii produktowych Google Ads, które umożliwiają wyświetlanie się reklam w Zakupach Google, ale od 2017 roku również udostępniają tę opcję dla konkurencyjnych porównywarek cenowych CSS.
Wszystko wynika z kary pieniężnej, która została nałożona na koncern Google przez Komisję Europejską. Zarzutem okazało się faworyzowanie porównywarki Google Shopping w ramach ich własnej wyszukiwarki, przez co pozostałe usługi nie miały równej możliwości wyświetlania się w wynikach wyszukiwania.
Poza opłaceniem grzywny w wysokości 2,4 mld euro, Google także umożliwił konkurencyjnym usługom CSS reklamować swoje produkty na identycznych warunkach. Tutaj znajdziesz również aktualną listę porównywarek działających zarówno w Polsce, jak i w innych krajach.
CSS i Zakupy Google – różnice dla użytkowników i reklamodawców
Generalnie Google Shopping i usługa CSS działa na takich samych zasadach, ponieważ ich reklamy produktowe mają równe szanse na wyświetlenie się u góry strony wyszukiwania. Wszystko to zależy od wysokości stawek, które porównywane są w trakcie trwania aukcji. Ważnym kryterium jest tutaj podłączenie do konta Google Merchant Center, które odpowiada za łączenie sklepu internetowego z usługą Google Ads.
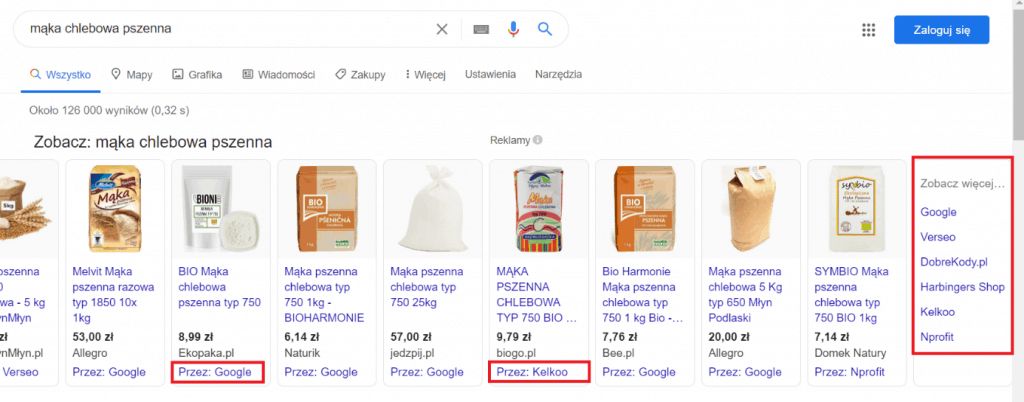
Z punktu widzenia przeciętnego użytkownika wyświetlanie produktów z Zakupów Google lub innego CSS’a niczym się nie różni, oprócz drobnego dopisku pod reklamą produktową (zaznaczone poniżej na czerwono).

Natomiast patrząc z perspektywy reklamodawcy, pojawia się pytanie – czy można reklamować się w kilku porównywarkach jednocześnie? Odpowiedź brzmi: oczywiście! Nie ma żadnych przeciwwskazań, aby korzystać z usług kilku porównywarek. Zapewne zastanawiasz się jak to możliwe, skoro mogę stać się dla siebie konkurencją? Otóż nie, system przewidział podobne sytuacje, dlatego poniżej wyjaśniamy na czym polega reklamowanie się za pomocą więcej niż jednego CSS’a.
Więcej informacji odnośnie reklamowania produktów w ramach CSS i rozwiązywania różnych problemów związanych z wyświetlaniem czy generowaniem stawek znajdziesz na stronie suportu Google.
Zalety reklam w porównywarkach CSS – zamiast Google Zakupy
Najważniejszą różnicą, która pojawia się między innymi porównywarkami a Google Shopping, jest wielkość marży dla stawek w reklamach produktowych. W przypadku Google wielkość stawek może być pomniejszona nawet o 20%.
Zatem reklamując swoje produkty ze stawką CPC równą 0,50 zł, tak naprawdę bierzesz udział w aukcji z kwotą około 0,40 zł. Ta różnica może wydawać się niewielka, aczkolwiek Twoja konkurencja może podwyższyć swoje stawki lub skorzystać z innej porównywarki cen, gdzie marża nie jest pobierana. Tym sam zmniejszają się Twoje szanse na wyświetlenie się u góry strony w wyszukiwarce.
Inną zaletą wyboru konkurencyjnych porównywarek CSS jest możliwość modyfikowania pliku produktowego, dzięki czemu reklamy także zwiększają swoją efektywność i częstotliwość wyświetlania.
Następnie trzeba zaznaczyć, że korzystanie z kilku porównywarek CSS pozwala także na zyskanie większej ilości odbiorców. Biorąc pod uwagę, że nie może konkurować sam ze sobą ani wpływać bezpośrednio na zwiększanie swoich stawek, jest to bardzo skuteczne rozwiązanie. Umożliwia ono wzmożenie ruchu w Twoim sklepie online, a tym samym zwiększenie sprzedaży przy jednoczesnym niższym koszcie CPC.
Porównywarka CSS – najczęściej zadawane pytania
- Co jest mi potrzebne, gdy chcę podłączyć inną porównywarkę CSS?
Z pewnością musisz posiadać konto Google Merchant Center. Następnie powinieneś skontaktować się z dostawcą usług CSS, by podłączyć wszystkie konta. Listę porównywarkę znajdziesz wyżej.
- Czy potrzebuję założyć nowe konto Google Merchant Center, jeśli chcę skorzystać z innej usługi CSS, oprócz Google Zakupy?
W przypadku, gdy chcesz zmienić usługę CSS wystarczy jedynie przepiąć istniejące już konto Google Merchant Center. Natomiast jeśli chcesz wypróbować inną porównywarkę, a pozostać jednocześnie przy Zakupach Google, musisz założyć nowe konto Google Merchant Center.
- Jak zostać partnerem CSS?
W ramach Google Ads obowiązuje zasada, że taka porównywarka CSS powinna obsługiwać minimum 50 sklepów internetowych, by móc pojawić się w wynikach wyszukiwania Google. Natomiast chcąc pojawić się nie tylko w reklamach Google Ads, ale również w zakresie CSS musisz osiągnąć próg minimum 100 sklepów internetowych, które znajdą się w Twojej porównywarce.
- Jaki wpływ na kampanie Google Ads mają porównywarki CSS?
Przede wszystkim chodzi tutaj o stawki CPC w reklamach produktowych, gdzie możemy obniżyć koszty kliknięć, a także poprzez odpowiednią optymalizację zwiększyć widoczności skuteczność kampanii produktowej.
- Czy mogę jednocześnie korzystać z kilku różnych porównywarek CSS?
Oczywiście! W ten sposób będziesz mógł testować i analizować ruch z różnych porównywarek, by móc ostatecznie stwierdzić, które z nich generują największą sprzedaż przy jednocześnie mniejszym koszcie. W tym czasie możesz zostawić włączone wszystkie kampanie Google Ads, które po pierwsze, nie ulegną zmianie, a po drugie, nie będą ze sobą konkurować podczas aukcji.
- Co z remarketingiem dynamicznym? Czy wszystkie usługi CSS zapewniają jego prawidłowe funkcjonowanie?
Niestety nie wszystkie, w tym przypadku konieczne jest skonsultowanie się z dostawcę usług CSS. Musisz dowiedzieć się, czy porównywarka obsługuje remarketing dynamiczny.