Grafiki na stronę internetową poprawiają jej atrakcyjność, sprawiają, że strona staje się przejrzysta, a jej przekaz bardziej zrozumiały. Niestety, to także są często pomijany element optymalizacji strony, który może bezpośrednio oddziaływać na widoczność serwisu w wynikach wyszukiwarek. Na czym polega optymalizacja plików graficznych? Jak się zabrać za optymalizację zdjęć na www? Poniżej przedstawiamy poradnik, który pomoże Ci zadbać o odpowiednio zoptymalizowane grafiki. Dzięki temu, witryna nie tylko będzie o wiele bardziej estetyczna, ale także wpłyniesz na jej pozycje w bezpłatnych wynikach wyszukiwarki. Zaczynajmy!
Optymalizacja grafiki do Internetu – dlaczego warto?
Do najważniejszych powodów, dla których optymalizacja grafiki na potrzeby www jest niezwykle istotna, należą:
- Możliwość wyróżnienia się na tle konkurencji, dzięki oryginalnemu contentowi, który zapadnie w pamięć i zapisze się w podświadomości odbiorców;
- Zdjęcia w Internecie są jednym z elementów na stronie, na które roboty Google zwracają uwagę weryfikując jakość strony. A z pewnością wiesz, że im lepsza ocena Googla, tym wyższe pozycje w jego wynikach wyszukiwania;
- Odpowiednio zoptymalizowane zdjęcie na stronie będzie także wyświetlało się w Google Grafika, skąd potencjalny klient może trafić na stronę Twojego biznesu;
- Odpowiednia optymalizacja jpg przyśpieszy czas ładowania Twojej witryny i ułatwi nawigację na stronie – to oczywiście przełoży się na lepsze konwersje.
Jak wynika z powyższego wyliczenia, prawidłowe przygotowanie grafiki przed publikacją na stronie ma wiele zalet. Przejdźmy zatem do naszego poradnika optymalizacji obrazów online. Na co zwrócić uwagę?
Optymalizacja zdjęć do Internetu – wysoka jakość grafik
Pamiętaj, że nie optymalizujesz swoich obrazów na stronie wyłącznie pod roboty wyszukiwarki. Nie możesz zapominać, że głównym odbiorcą Twojej witryny będzie… internauta. Jedną z pierwszych rzeczy, które przykuwają jego uwagę podczas wizyty na stronie www będą właśnie znajdujące się na niej obrazy. Dobrane grafiki powinny wyróżniać się wysoką jakością i nie chodzi tu wyłącznie o rozdzielczość. Zdjęcie powinno być czytelne, mieć jasny przekaz i pasować do designu Twojej strony. W innym wypadku nie tylko zniechęci użytkownika do zapoznania się z resztą Twojej treści, ale także zapiszesz mu się w pamięci jako niekompetentna marka, która nie przykłada się do swoich obowiązków.
Unikaj zatem nijakich obrazków i powtarzających się grafik ze stocka. Jeżeli nie jesteś w stanie samodzielnie wykonać profesjonalnych zdjęć na Twoją stronę, możesz postawić na oryginalne infografiki czy ilustracje. Możesz także skorzystać z darmowych narzędzi graficznych online, które pomogą Ci w przygotowaniu obrazów na własną witrynę.
Mało tego, w Internecie znajdziesz sporo repozytoriów materiałów graficznych z darmowym dostępem, na których można znaleźć praktycznie wszystko. Są to na przykład:
Nazwa obrazu i jego adres URL
001.jpg, IMG_003, DSC_003.jpg, PIC210.jpg – brzmi znajomo, prawda? Podczas wykonywania zdjęć aparatem cyfrowym bądź telefonem komórkowym właśnie takie nazwy otrzymują Twoje fotografie. Te tytuły nie są zoptymalizowane, ponieważ nie sugerują zawartości danego zdjęcia. Dlaczego? Już wyjaśniamy.
Roboty wyszukiwarek przetwarzają kod źródłowy strony razem z zawartą treścią, która sugeruje im tematykę danej podstrony. Widząc domyślną nazwę zdjęcia, nie potrafią powiązać go z problematyką strony, dlatego tworzenie tytułów opisujących to, co jest ukazane na fotografii jest kluczową kwestią optymalizacji grafik.
Przed nazwaniem pliku graficznego sugeruj się tym, jak Twoi Klienci wyszukują produkty oraz co wpisują w wyszukiwarce. Możesz w nazwie umieścić chociażby frazę kluczową. Pamiętaj, aby nie umieszczać w nazwie znaków diakrytycznych (ą, ę), oddzielać dane słowa myślnikami (nie spacją) oraz pisać wszystko z małych liter, ewentualnie cyfr.
Nieprawidłowo zoptymalizowana nazwa grafiki
- jfejei e fhehfek wf wlw.jpg
- zdjecie.jpg
- żółtekotki.jpg
- zbytdluganazwaobrazkaktoranicniesugeruje.jpg
Prawidłowo zoptymalizowana nazwa grafiki
- kamery-samochodowe.jpg
- jotka-hydraulik-tanio.jpg
- logo-nieruchomosci-
Atrybut ALT oraz title obrazu
Atrybut ALT to alternatywny tekst dla zdjęć, który zastępuje naszą grafikę, gdy pojawi się problem z prawidłowym jej wyświetleniem na stronie www. Może to mieć miejsce w sytuacji, gdy osoba z niepełnosprawnością wzrokową używa czytnika ekranu, internauta korzysta z przeglądarki niewyświetlającej obrazów lub gdy podałeś nieprawidłową ścieżkę podczas dodawania pliku.
Przykład wyświetlania atrybutu ALT
Parametr ten jest również ważnym aspektem optymalizacji plików graficznych. Poprzez uzupełnienie zdjęć atrybutem ALT możemy pomóc osiągnąć podstronie i plikom graficznym wyższe pozycje w wynikach wyszukiwania dla zdefiniowanych słów kluczowych. Atrybut ten powinien być unikalny dla każdego obrazu w serwisie.
Jak stworzyć atrybut alt – wskazówki
- zadbaj o to, by był unikalny dla każdego obrazu w serwisie
- nie przesadzaj ze słowami kluczowymi (np. alt=”hotel w Krakowie, hotele w Krakowie, hotele Kraków, Kraków hotele, tanie hotele Kraków, tanio hotel Kraków”)
- w sposób naturalny umieść w nim słowo kluczowe (np. alt=”czerwone buty Nike rozmiar 45”)
Atrybut TITLE to z kolei tekst, który wyświetla się nam w momencie najechania myszką na obrazek. zasady jego tworzenia są dokładnie takie same, jak w przypadku atrybutu ALT. Pamiętaj jednak, aby w miarę możliwości różniły się od siebie.
Podpis pod grafiką na stronę www
Większość osób optymalizujących strony internetowe zapomina często o podpisaniu grafiki. Taki tekst pomocniczy będzie wyświetlał się zawsze, nie tylko wtedy, gdy grafika się nie załadowała. Dzięki temu prostemu rozwiązaniu uporządkujesz treść i rozwiejesz ewentualne wątpliwości odnośnie tego, co przedstawia zdjęcie.
Mało tego, podpisanie zdjęcia na stronie jest doskonałą okazją do umieszczenia trafnych i wartościowych słów kluczowych. Skoro nasz przywódca Google analizuje każdy element na stronie, warto korzystać z każdej sposobności i pomagać mu w weryfikacji, co znajduje się na naszej stronie. Pamiętaj aby podpis pod zdjęciem był maksymalnie naturalny i kierowany do użytkowników. Sztuczne upychanie fraz kluczowych przyniesie zupełnie odwrotny efekt od zamierzonego.
Odpowiedni format zdjęcia
Najpopularniejszymi formatami zdjęć zamieszczanymi na stronach internetowych to: JPEG, PNG oraz GIF. Każdy z nich charakteryzuje się unikalnymi cechami.
Format JPEG (Joint Photographic Experts Group)
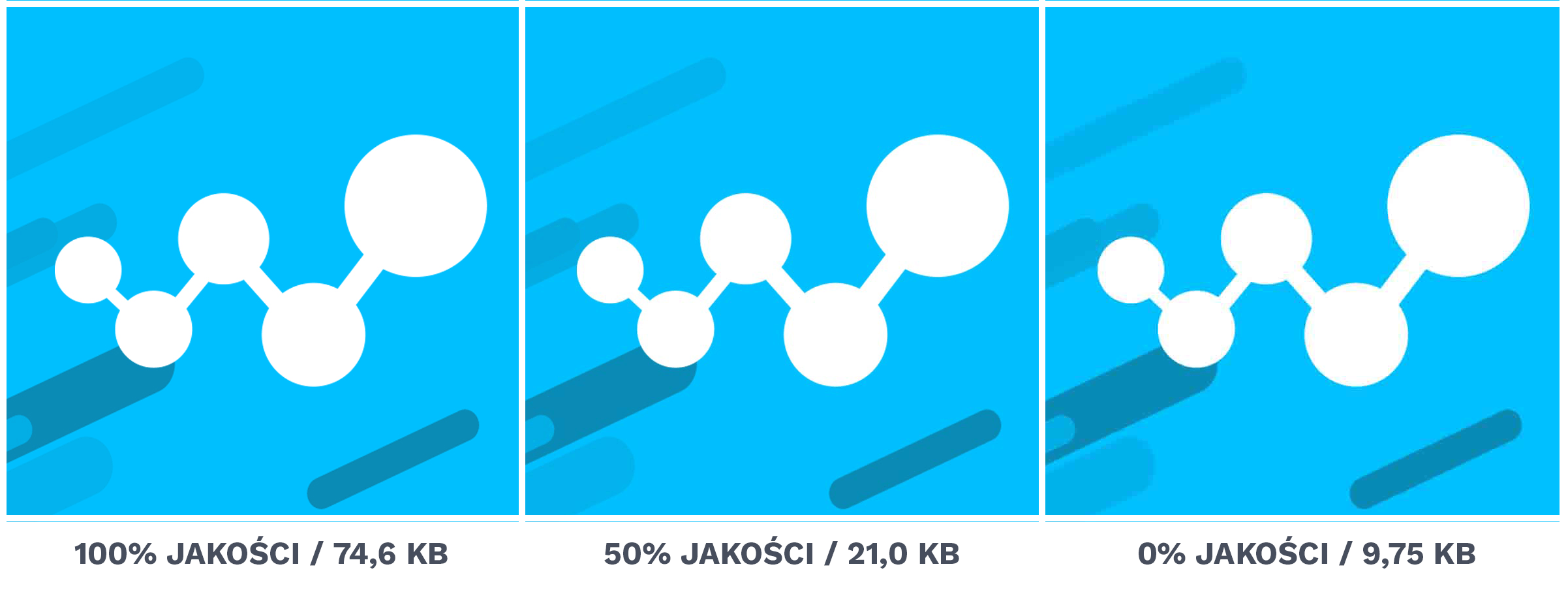
Obrazy o formacie JPEG są poddawane stratnej kompresji, która odbija się na jakości zdjęcia, ale pozytywnie wpływa na mniejszy rozmiar pliku graficznego.
Wpływ wielkości kompresji formatu JPEG na jakość zdjęcia oraz jego rozmiar
Format PNG (Portable Network Graphics)
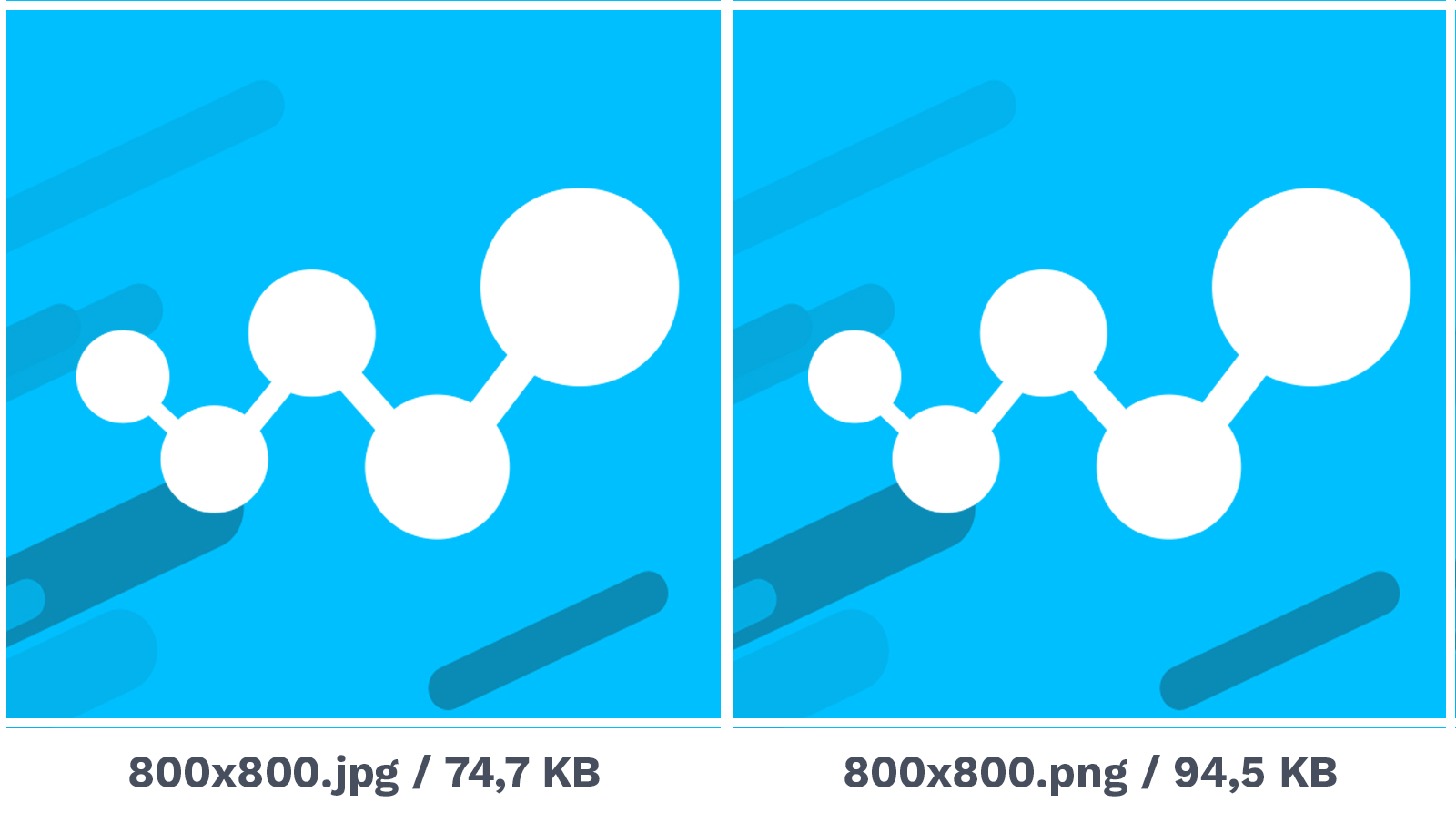
Obrazy o rastrowym formacie PNG poddawane są bezstratnej kompresji plików, który został opracowany jako następca formatu GIF. Pomimo tego, że pliki PNG są bardzo popularne, ich rozmiar może być znacznie większy niż format JPEG.
Porównanie rozmiarów plików JPEG do PNG
Format GIF (Graphics Interchange Format)
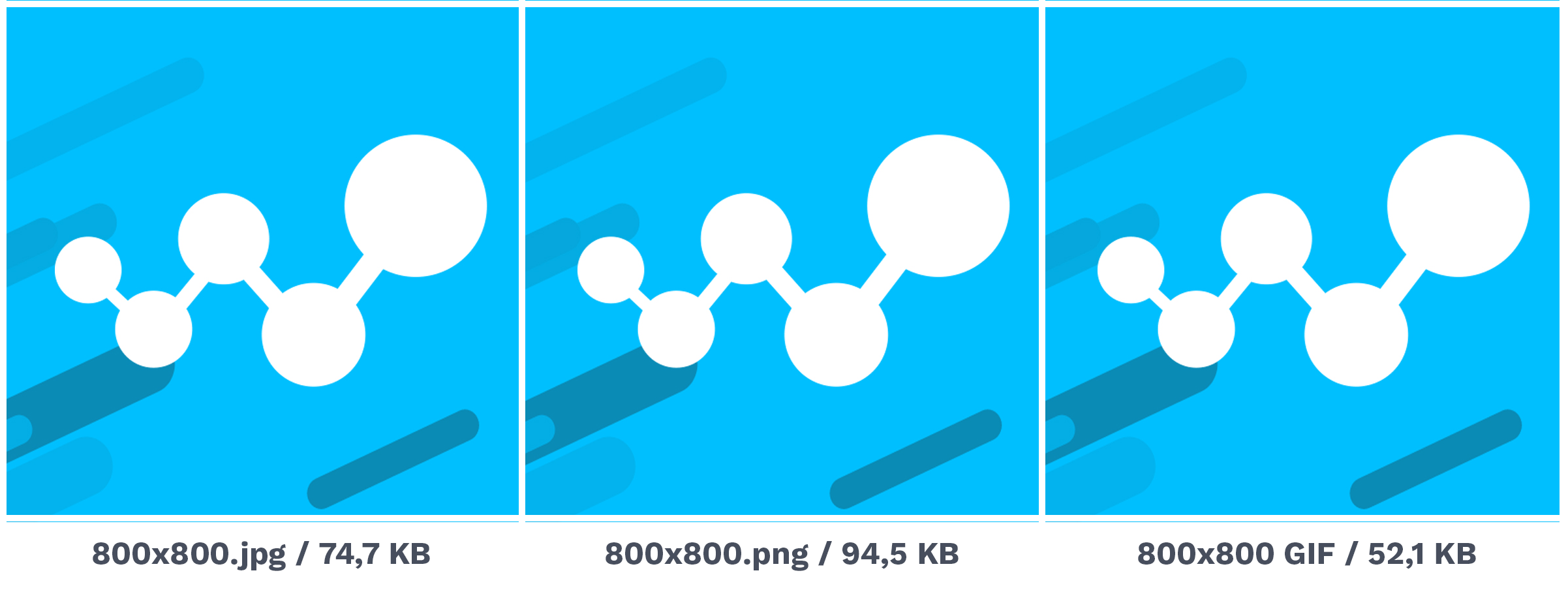
Format GIF jest formatem używanym do prostych obrazów, które nie przekraczają dużej ilości kolorów. Format ten wykorzystywany jest do prostych obrazów, ikon czy nawet animacji.
Porównanie rozmiarów plików JPEG, PNG i GIF
Rozmiar zdjęć
Wielu użytkowników frustruje fakt, że strona internetowa wczytuje się w zbyt długim czasie. Jednym z głównych powodów takiego stanu rzeczy jest umieszczanie wielkoformatowych zdjęć na stronach internetowych (ważące nawet po kilka MB [sic!]), które za pomocą arkusza styli CSS są skalowane do szerokości urządzenia użytkownika. Google traktuje czas renderowania strony internetowej jako bardzo ważny czynnik algorytmu rankingowego, który bezpośrednio wpływa na wyższe pozycje w wynikach wyszukiwania.
Co zrobić aby przyśpieszyć wczytywanie plików graficznych?
- nie skalowanie wielkoformatowych zdjęć za pomocą arkusza styli css
- umieszczanie „miniaturki” zdjęć dopasowanej do urządzenia użytkownika (odpowiednie dla desktopów, tabletów i smartfonów)
- używanie narzędzi do bezstratnej kompresji plików graficznych (np. kraken.io lub TinyPNG)
Jeżeli chcesz dowiedzieć się, jak dokonać odpowiedniej kompresji plików graficznych na stronę, przeczytaj także nasz inny wpis na blogu.
Podsumowanie – optymalizacja grafik na stronie
Za pomocą wyżej wymienionych sposobów prostą, choć czasochłonną metodą można zoptymalizować obrazy na stronie internetowej. Czynników rankingowych, wpływających na wyższe pozycje obrazków w wynikach wyszukiwania, jest znacznie więcej, aczkolwiek te kluczowe zostały ujęte w powyższym poradniku. Warto przestrzegać wszystkich wymienionych wskazówek optymalizowania grafik na potrzeby strony www, ponieważ bez wątpienia zwiększa to szansę na wysokie pozycje w wynikach wyszukiwania. Zwłaszcza w przypadku branż, które właśnie obrazem trafiają do swoich klientów.
Ważne, aby w pierwszej kolejności myśleć zawsze o użytkownikach Google, a dopiero w następnej kolejności o robotach indeksujących. Wiemy, że przekazaliśmy tu sporą dawkę wiedzy, jednakże praktyka czyni mistrza! A zatem, nie zwlekaj – optymalizuj!